Données de description du blog et des articles Blogger
Le 21 mars 2012, Blogger a lancé une série de nouveautés pour améliorer le référencement de votre blog. Entre autres, la possibilité d'ajouter une description à votre blog et/ou à vos articles et/ou à vos pages autonomes.
Vous n'êtes pas doué en codage et vous n'avez jamais rien compris ? Ce n'est pas grave, Blogger a pensé à vous. Tout s'effectue via le tableau de bord.
Ajouter une description au blog
En plus de pouvoir ajouter une description via le gadget "entête", vous pouvez désormais ajouter une description générale à votre blog qui sera effective sur les pages "accueil", "archives" et "index".
- UI-2020
- Paramètres
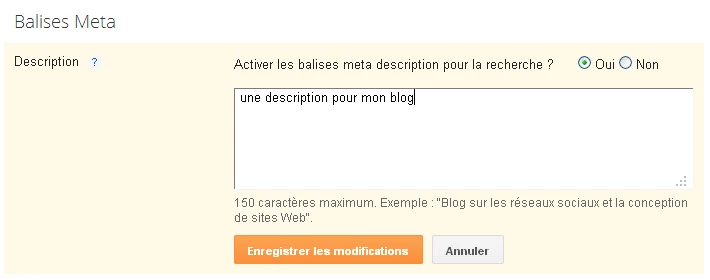
- Balises Meta
- Activer la description de la recherche
Sélectionnez OUI pour activer les balises meta description pour la recherche et cliquez sur "Description de la recherche" pour ajouter une description globale.

Ajouter une description par article / page autonome
Il vous est également possible d'ajouter une description pour chacun de vos articles ou/et pages autonomes.
- UI-2020
- Articles
- Créer/modifier un article
- Paramètres de l'article
- Description de la recherche
- UI-2020
- Pages
- Créer/modifier une page
- Paramètres de la page
- Description de la recherche
Vous complétez en ajoutant une description.

Dans le code XML du thème.
Si dans le passé (avant le lancement de cette fonctionnalité), vous avez ajouté une balise meta description dans le code XML de votre blog, supprimez-là.
- UI-2020
- Thème
- Menu Personnaliser
- Modifier le code HTML
<meta content='Description de mon blog' name='description'>
Désormais, si vous avez activé la fonctionnalité via l'interface, Blogger générera automatiquement la balise grâce à l'inclusion all-head-content.
<b:include data='blog' name='all-head-content'/>
Si cette balise ne figure pas dans votre thème, ajoutez-là après <head>.
Ajouter une description de substitution
Au cas où certains de vos articles ne contiennent pas de description, vous pouvez envisager d'automatiser l'ajout d'une description de substitution.
Complétez la cellule ci-dessous .
<b:if cond='data:blog.metaDescription == ""'> <meta expr:content='data:blog.pageName + " : "' name='description'/> </b:if>
Où recopier le code HTML ?
- UI-2020
- Thème
- Menu Personnaliser
- Modifier le code HTML
Recopiez avant la balise </head>
La balise s'activera automatiquement sur toutes les pages du blog ne contenant pas de description. La balise mentionnera le titre de la page courante suivi de votre texte personnel. Dans le cas contraire, c'est la balise automatique de Blogger qui prendra le relais.
Autres éléments SEO
- La balise title
- La description
- Sujet non-dévoilé
- Le fichier robots.txt
- Les pages 404
- Les redirections
- Sujet non-dévoilé
- Sujet non-dévoilé
- Favicon personnalisée




